블로그에 공부 흔적을 남기려면 Code를 넣어야 하는 경우가 생긴다.
해당 부분으로 검색을 하니 SyntaxHighlighter 에 대한 내용이 많았고 이것과 관련해서 삽질한 기록과 문제 상황을 해결한 내용을 기록하기로 한다
일단 Tistory에 Code Syntax Highlighter를 넣기 위해서는 어느 정도 알아야 하는 관련 내용들이 있다.
- Javascript/CSS/HTML
- Crome 개발자 콘솔 활용법(문제 상황을 해결하기 위해)
위의 내용에 대해서 알아야 이해하면서 적용할 수 있다.
코드 하이라이터를 지원해 주는 것을 보통 소스코드 플러그인이라고 한다 그리고 이것은 javascript opensource 형태로 되었다 먼저 이런 소스코드 플러그인을 선택해야 한다. SyntaxHighlighter 4 를 가장 먼저 발견해서 적용하려고 했으나 대부분의 가이드가 3.0.83 버전으로 되어 있었고 그마저도 제대로 적용이 안돼 다른 것은 어떤 것이 있는지 찾아보게 되었다. 종류와 선택에 대해서는 이기적인 저장소 블로그 내용을 참고했다
- Ace Editor (37가지 테마 / 라인 넘버 표시 됨(접기도 가능) / Tap Stop 표시 가능)
- highlight.js (89가지 스타일)
- SyntacHighlighter 3.0.83 (7가지 테마 / 라인 넘버 표시 됨)
위의 플러그인이 검토되었고 대부분 디자인적으로는 비슷하게 볼 수 있어서 적용하기 간단해 보이는 Ace Editor를 고려하게 되었다. 상대적으로 간단한 특징을 나열하자면
- import 시킬 파일이 따로 Tistory 내부에 올리지 않고 CDN만으로 가능
- tistory 내부에서 소스 수정이나 추가는 적게
- 라인 넘버가 표시되고 긴 코드를 보게 될 때는 Scope 영역으로 접힐 수 있으면 좋음
서론은 위와 같고 본론으로 들어가면 간단히 아래 목차와 같다
- 블로그 관리 홈 -> 스킨 편집 -> HTML 편집
- ace.js 추가
- editor setting code 추가(js 작성)
- Test page 추가
- <pre> tag 내 brush(language) 설정
- 장애 발생 후 개발자 도구 트러블 슈팅
먼저 tistory 내부에서 HTML code 수정이 필요하다

Tistory의 블로그 관리의 꾸미기에 스킨편집 항목이 있고 여기에 들어가면 아래와 같은 화면의 우측에 html 편집을 할 수 있다
- HTML
- CSS
- 파일 업로드
이렇게 3개로 구분되며 기본 설정으로 설정할 경우 HTML만 적용하면 된다

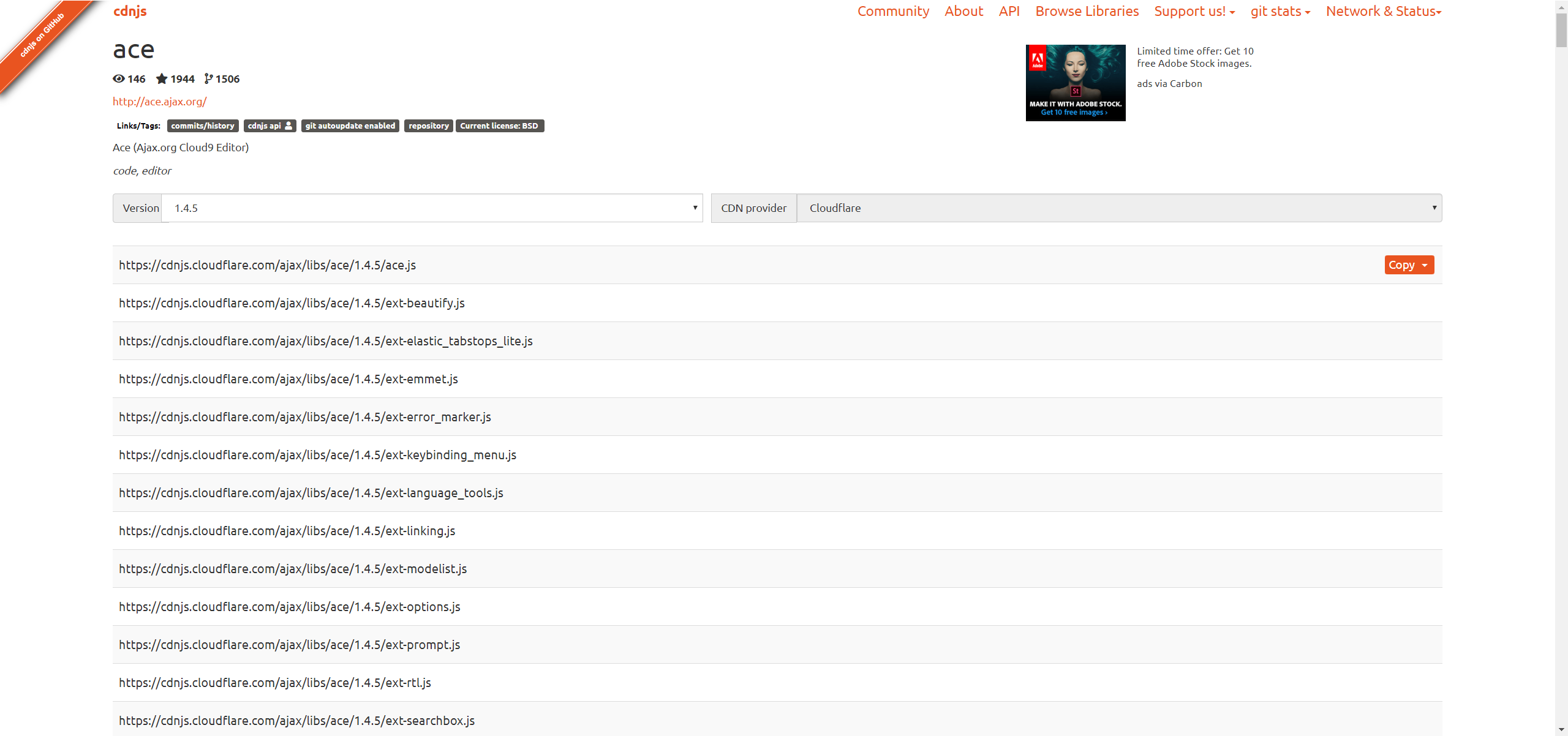
이 링크로 들어가면 https://cdnjs.com/libraries/ace 아래와 같이 CDN을 통한 링크를 가져올 수 있다

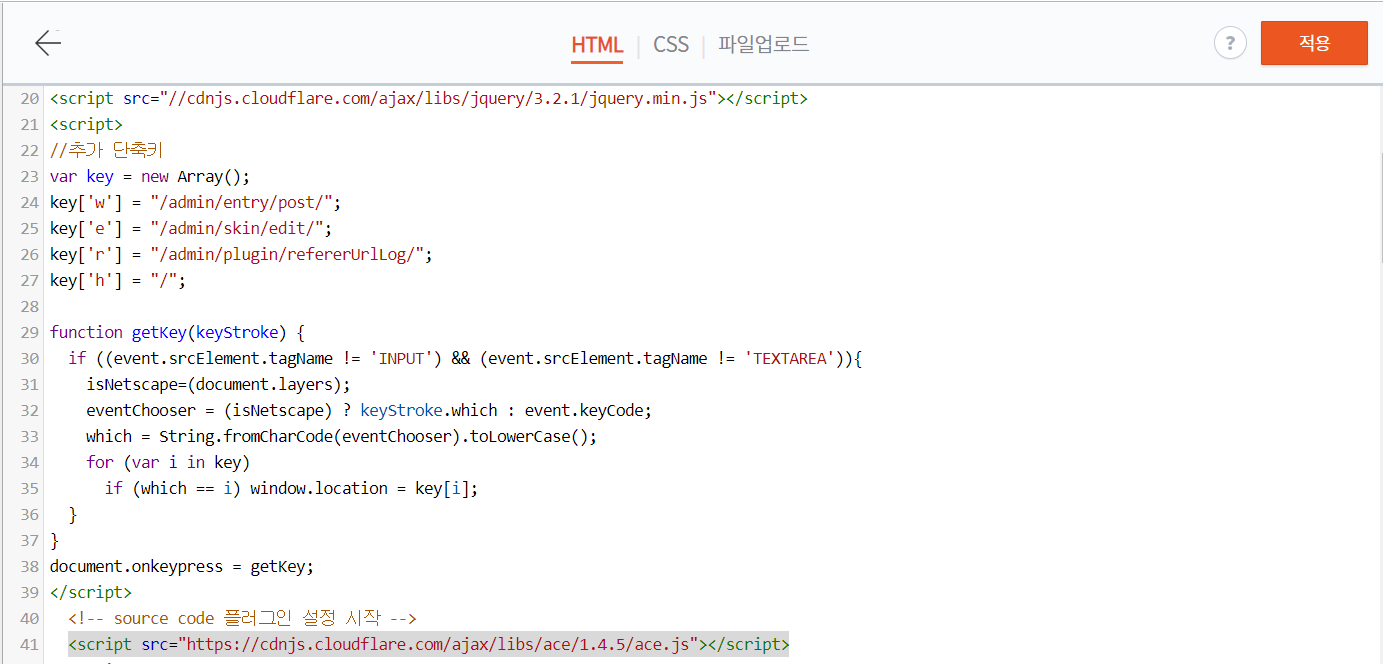
HTML에 들어가서 <head>... </head> tag 내부 하단에 아래와 같은 코드를 추가한다
<!doctype html> <html lang="ko" class=""> <head> <meta charset="UTF-8"> <!--...생략...--> <!-- 이렇게 추가 --> <script src="https://cdnjs.cloudflare.com/ajax/libs/ace/1.2.3/ace.js"></script> </head> <!--...생략...-->

다음으로 가장 중요한 부분인 실제 작동하게 만드는 스크립트 내용을 추가해야 한다
방식 자체는 정규표현식으로 pre 태그 내에 brush를 찾고 그 language로 ace.editor 설정을 하는 것이다.
상황에 따라 jquery 사용 부분을 수정해야 할 수 있다(이 부분을 기존 다른 사람의 가이드만 보고 했을 때 selector 부분이 제대로 작동하지 않아 디버긴을 해야 했다)
중요한 포인트는 내가 설정한 code 영역 즉 <pre>... </pre> 태그를 찾아서 code highliter가 동작하도록 인식시켜야 하는 점이다
아래와 같이 설정한다
<script>
$(window).on('load', function(){
/* jQuery 를 이용한 Selector 부분입니다.
필요에 따라 아래 부분 특히 pre[class] 부분을 바꺼야 해당 code block을 찾을 수 있을 겁니다*/
$('pre[class]').each(function(){
try {
// 언어식별자를 SyntaxHighlight 처럼 "brush: 언어" 형태로 쓸때 식별을 위한 처리부분
var lang = String($(this).attr("class")).match(/brush\:([ a-zA-Z_]*)\;?/)[1];
lang = lang.trim().replace(/^js$/i, "javascript");
// Ace 플러그인 반영 부분
var editor = ace.edit(this);
editor.setOptions({
maxLines: Infinity, // 줄 전체를 표시
// highlightActiveLine: true, // 현재 행에 하이라이트 표시(tomorrow 테마에서 동작)
// theme: 'ace/theme/tomorrow' // 표시 테마 (아래와 같이 setTheme로도 가능)
});
editor.setTheme("ace/theme/monokai"); // 테마설정 부분이에요. 원하는걸로 바꾸세요
editor.getSession().setMode("ace/mode/"+ lang); // 앞서 "brush:언어" 부분으로 언어 세팅
editor.setShowInvisibles(true); // 탭이나 공백, 엔터 기호를 보여줍니다.
editor.setReadOnly(true); // 읽기전용으로 보여줍니다.
editor.setShowPrintMargin(false); // 프린트 가이드라인을 보여줍니다 (비활성화)
editor.session.setUseWorker(false);// 코드에 대한 경고표시 여부(false시에 경고표시 비표시)
} catch(ex) { console.info (ex) }
});
});
</script>
- 그 외 옵션은 공식 사이트를 참고할 수 있다 https://ace.c9.io/#nav=howto
- 테마 종류는 링크에서 확인할 수 있다 https://github.com/ajaxorg/ace/tree/master/lib/ace/theme
- 사용 가능한 언어(mode)도 확인할 수 있다 https://github.com/ajaxorg/ace/tree/master/lib/ace/mode
- 미리보기도 가능하다 https://ace.c9.io/tool/mode_creator.html

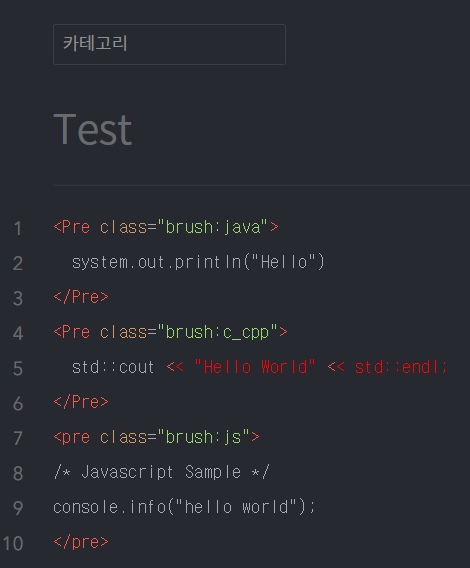
이제 테스트 페이지를 작성해서 정상적으로 출력이 되는지 확인해본다
테스트 페이지를 작성할 때는 글쓰기 모드를 기본 모드가 아닌 HTML 모드로 변경해서 작성한다
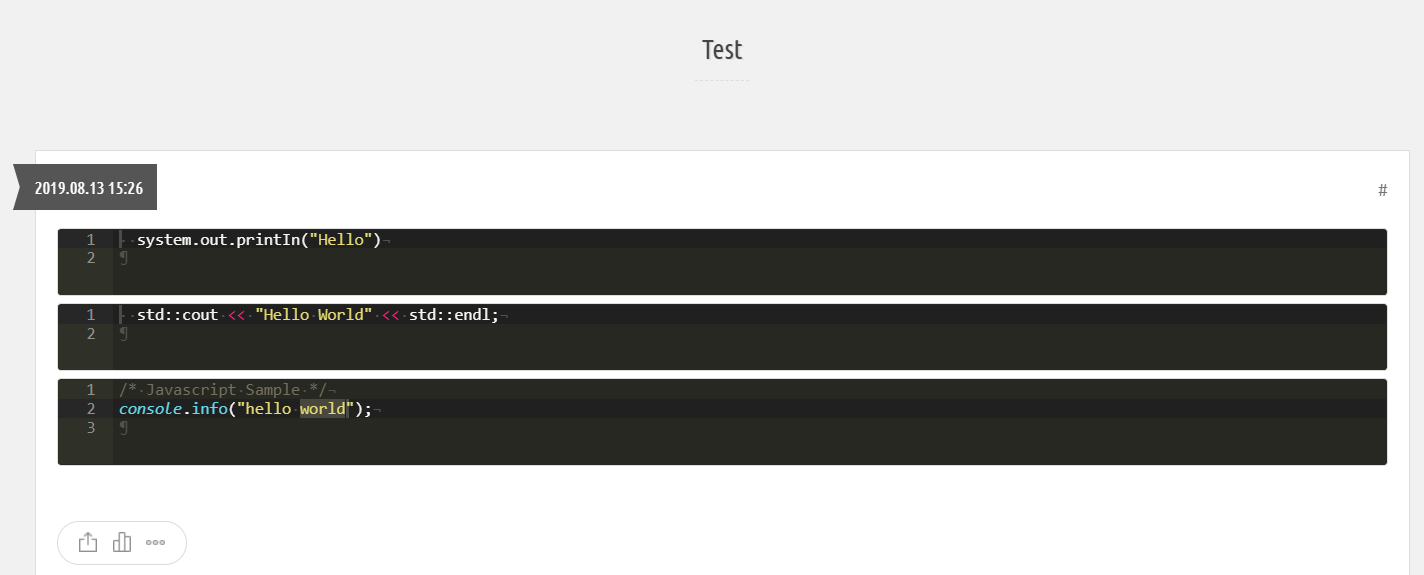
현재 테마에서 완성된 화면은 아래와 같다

자 이제 이렇게 설정하고 한 번에 잘되면 좋겠지만 일단 몇 가지 단점과 불편한 점이 있다.
- 기본 모드 <-> HTML 모드 전환 간 Code Tag 자동 생성
Tistory의 에디터가 새로 개편되면서 code block 기능이 생기고 기본적인 CodeHighliter가 적용이 된다
즉, 위와 같은 설정을 하지 않아도 기본적인 code 작성이 된다는 것이다. 플러그인으로 설치해서 얻는 이득은 더 많은 기능으로 보이나 현재로서는 더 써봐야 알 것 같다
불편한 점은 에디터가 변경되면서 code block을 자동 인식한다 그래서 위와 같이 HTML 모드에서 작성하고 기본 모드로 돌아가서 나머지 글이나 그림 작업을 마무리하고 HTML 모드로 다시 돌아가거나 기본 모드로 글 작성을 완료하면 <pre>... </pre> 내부에 <code>... </code>가 자동 생성되어 버린다.
이게 자동 생성되면서 기존 플러그인의 기능이 먹히지 않게 되어 코드를 발행할 때마다 해당 부분을 삭제해서 발생하거나 아니면 HTML모드로 글 작성하고 발행까지 완료해야 하는데 그림이나 리스트와 같은 부분을 삽입하려면 기본 모드에서 하는 것이 더 익숙하고 편하다 즉, HTML 모드에서 자동 생기는 Code Tag를 제거해서 플러그인 적용을 완료해야 하는 불편함이 생기게 되었다.
<code> 태그를 삭제하는 스크립트를 작성하거나 뭔가 할 수는 있을 것 같은데 일단 자동생성이 문제가 되는 것이기 때문에 해당 부분을 비활성화할 수 있을지 확인해보거나 최후의 방법으로는 Tistory에서 지원해서는 CodeHighliter인 highlight.js 로 최종 전환하는 것을 고려하게 된다
- <> </> 와 같은 xml, html과 같은 markup language를 <pre> 안에서 쓰려면 < > 로 치환
태그 표시와 같은 부분은 HTML 내부에서 독립된 code가 아니라 내부의 HTML로 인식이 되기 때문에 해당 부분을 단순 텍스트로 인식시키는 부분이 필요하다. 이 부분도 불편한 점이고 전반적으로 editor를 자유롭게 쓰려면 HTML에 대한 이해가 있어야 한다. HTML 문서를 만드는데 어려움이 없다면 글 작성도 쉽다
위에 내용을 가는 도중에 문제가 된 부분이 있어 해당 부분에 대한 정리를 추가한다
- Jquery 관련
- 웹 개발자라면 $('id').on 이런 부분이 뭔지 알 것이다 검색하면 나오는 거의 모든 가이드에서 jquery를 사용하는데 기본 tistory HTML 문서에는 해당 부분이 없다 jquery를 <head>... </head> 내부에 추가해 주도록 하자
- Jquery Selector라는 것의 이해가 필요하다
- <pre> tag를 못 찾는 문제가 있어 $('pre[class]').each(function() { ... } 로 변경했다 검색되는 가이드들을 보면 $('#mArticle .area_view pre[class]') 와 같이 특정 id나 class를 나타내는데 해당 부분을 구분할 필요성을 못 느껴 일단 <pre>면 code block으로 간주하게 했다 필요하다면 <div class="code-block"> 을 추가할 수 있겠지만 일단 보류한다
- jquery 버전에 따라 사용법이 다를 수 있다 해당 부분에 대한 내용은 https://maroonmaro.tistory.com/59 에서 확인해 볼 수 있으며 내용은 아래와 같이 변경하면 된다
- $(window).load(function() { => $(window).on('load', function() {
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js" />
- the content must be served over HTTPS(개발자 도구 Console 확인)
- 해당 오류는 CSS( <link rel="stylesheet" href="./style.css" /> ) 에서 발생되었는데 tistory의 기본 css 파일이다 여기를 보면 문제가 되는 부분의 import가 http://로 되어 있다 해당 부분을 //로 바꾸면 자동으로 https://로 치환된다
- net::ERR_CONNECTION_TIMED_OUT(개발자 도구 console 확인 and 페이지 로딩이 오래 걸림)
- 해당 오류는 위의 http:// 문제를 해결하니 갑자기 페이지 로딩이 오래 걸렸는데 알아보니 cdn 주소가 잘못되어있었다. https://itseminar.tistory.com/5 에서 확인되었고 해당 주소를 아래로 변경해서 import 해주면 된다
- Tistory에서는 왜 저런 오류가 나는 상태로 둔 건지는 모르겠지만 웹에 대한 어느 정도 지식이 있으면 해결은 가능하다 지금은 블로그 페이지 로딩 시 발생되는 오류는 없다
크게 Jquery와 내부에서 사용하는 css 파일 관련해서 오류가 있었는데 jquery 부분만 잘 확인해도 플러그인은 잘 작동한다 개발자 콘솔의 오류는 플러그인의 문제를 확인하다가 발견된 부분이다
위의 불편한 점이 있어 ace editor를 계속 쓸지는 한번 고민해 봐야 할 것 같지만 처음이니 한번 써보도록 한다
아래 부분을 염두에 두고 Tistory 블로그를 작성해야 할 것 같다
- 블로그를 작성하려면 일단 HTML을 잘 알아야 수월한 부분을 이번에 알게 되었다
- 모바일에서 정상적으로 보이는지도 검토할 부분이다 현재로서는 정상적으로 지원되는 것으로 보인다
참고 링크
- Ace Editor 참고
https://blog.kinesis.kr/102?category=648519
- Highlighter 참고
https://www.jbfactory.net/12748
https://fraccinospace.tistory.com/entry/highlightjs
https://konahn.tistory.com/entry/sh
- SyntaxHighlighter
https://kwonkyo.tistory.com/164
https://sometimes-n.tistory.com/5
https://keyserbetzman.tistory.com/6
- 오류 관련
SyntaxHighlighter - XRegExp.js 오류
- 다른 code plugin
https://hi098123.tistory.com/14 (code-prettify)
https://melony1024.tistory.com/6 (prism.js)